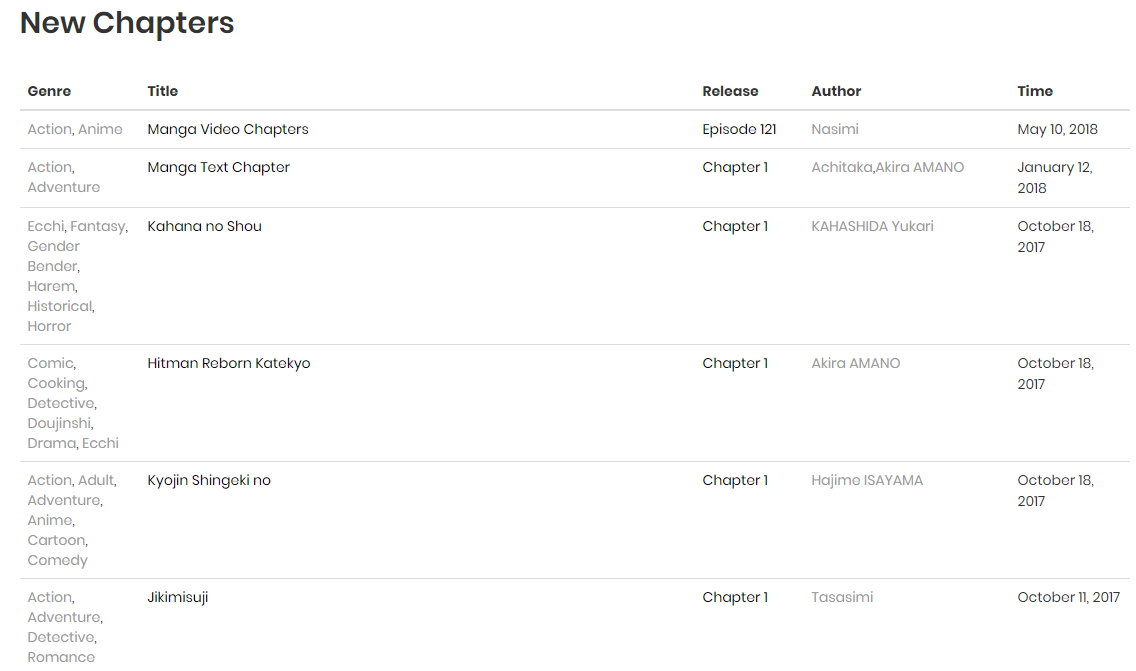
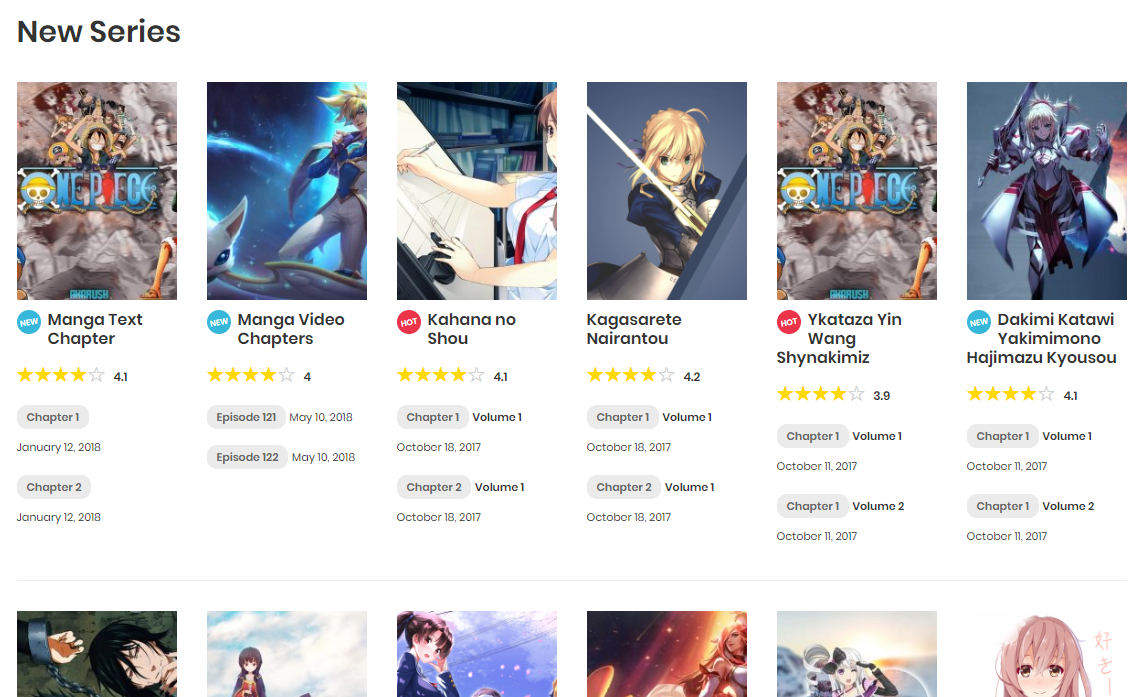
5. Manga Listing
SCREENSHOTS:

THE CODE:
[manga_listing heading=”” heading_icon=”” chapter_type=”” count=”” items_per_row=”” orderby=”” order=”” genres=”” tags=”” ids=”” following=””]
PARAMS:
- heading – string – Text for Manga Listing Block Heading
- heading_icon – string – Icon class for Manga Listing Block Heading
- item_layout – string – set Item Layout. Available values: ‘default‘, ‘big_thumbnail‘, ‘simple‘, or ‘chapters‘
- chapter_type – string – Manga Chapter Type for listing
- all
- image
- text
- video
- count – number- Number of Manga to show
- items per row – select- The width of item depends on the number of items per row based on 12 columns. Example, If you choose 2 items, the width of each item is 6 columns.
- 1 – 1 item
- 2 – 2 items
- 3 – 3 items
- genres – string – List of manga genres, separated by a comma
- tags – string – List of manga tags, separated by a comma
- ids – string – List of posts IDs, separated by a comma
- order – string – Select the order of appearance, ASC (ascending) or DESC (descending)
- orderby – string – Choose the order condition.
- date
- id
- author
- title
- name
- modified
- random
- comment count
- post_in
- none
- latest
- alphabet
- rating
- trending
- views
- new-manga
-
timerange – string – when orderby is trending, use this param to control the time range of the query. If not specified, it is by Trending by Weekly Views
- empty – Yearly views
- month – Monthly views
- day – Daily views
- all – Alltime views
- author – int – Author ID of mangas. Use 0 to get current logged-in user ID
- following – boolean – 1/0. Use 1 to only list mangas that current logged-in user is following
- type – string – filter by manga type property
- status – string – filter by manga status property. Possible values: end, on-hold, on-going, canceled