Change icons in widgets, headings
There are several places in Madara where you can add icons to, including widgets, headings and in-content.
With widgets like this

you can go to Appearance > Widgets > open a widget and find Widget Appearance > Font Icon – CSS Classes > enter the icon class name you want.
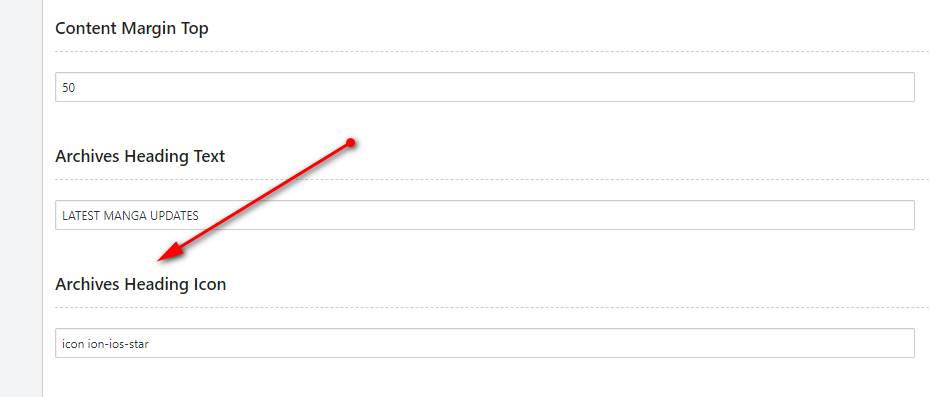
With Front-Page heading, here

you can edit your home page, look in Front-Page settings section, and enter icon class name in Archives Heading Icon

To get the icon class name, you can either use : FontAwesome Icons or Ion Icon